Przyciski call to action (CTA) to drogowskazy dla użytkowników. Dzięki nim odwiedzający strony internetowe mogą szybciej i prościej realizować swoje cele. Im lepiej uda Ci się dostosować przycisk wezwania do działania do potrzeb użytkownika, tym większej konwersji na witrynie możesz oczekiwać. Jak zatem powinno wyglądać CTA, aby zapewniać firmie jak najlepsze rezultaty?
Przeczytaj, a zrozumiesz lepiej:
- co może wpływać na skuteczność CTA,
- czy wybór koloru call to action ma znaczenie,
- jakie eksperymenty przeprowadzały firmy projektując CTA?
Jeśli kiedykolwiek czytałeś książki o marketingu czy oglądałeś kursy, to na pewno wiesz, że to proces nieustannego testowania. Dokładnie tak samo jest z projektowaniem call to action. Aby jak najlepiej dopasować je do swojej grupy docelowej, należy przeprowadzić co najmniej kilka testów A/B. Od czego zacząć?
Co wpływa na skuteczność wezwania do działania?

1. Umiejscowienie CTA
Wielu ekspertów z zakresu marketingu internetowego wypowiada się, że wyżej umiejscowione CTA, to wyższa konwersja. Czy naprawdę tak jest?
Wszystko zależy od tego, co sprzedajesz i jaki ruch kierujesz na stronę, na której chcesz umieścić CTA. Jeśli produkt jest niskiej wartości, a Twój klient jest gotowy na ten konkretny zakup, to nie musisz wiele tłumaczyć, żeby podjął działanie.
Przykład.
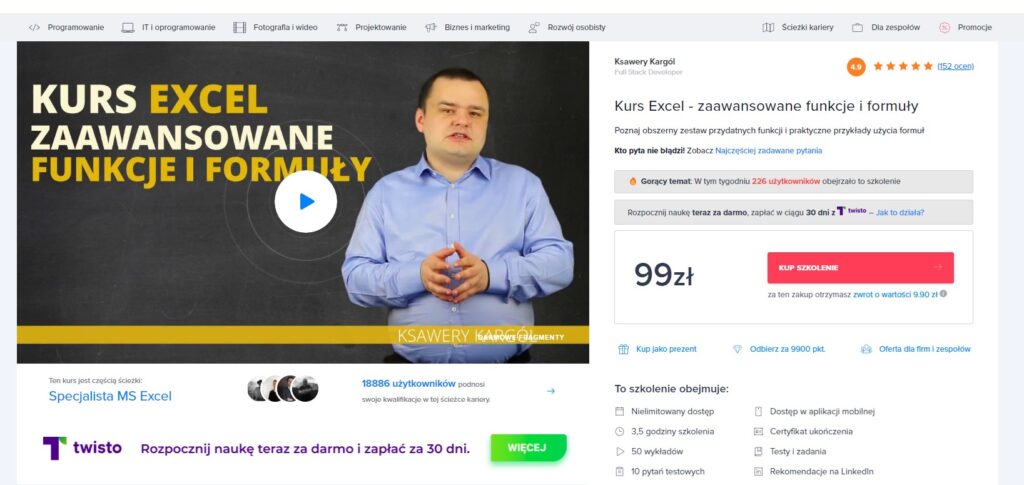
Załóżmy, że nasz klient chce kupić kurs Excela dla zaawansowanych. Wpisuje sobie w google frazę: „kurs excela dla zaawansowanych” i wyświetlają mu się reklamy. Klika w pierwszą z nich i pokazuje mu się poniższy obraz.

Jeśli cena 99 zł mu odpowiada, to na pewno wezwanie do działania „KUP SZKOLENIE” go nie wystraszy. W końcu dokładnie tego szukał, więc pozwoli mu to pójść dalej.
Inaczej byłoby w przypadku, gdybyśmy np. puszczali reklamy na zimny ruch (tj. klientów, którzy jeszcze nie mieli styczności z marką). A oferowali drogi i skomplikowany produkt.
Klient nie wiedziałby, czy w ogóle potrzebuje tego, co chcemy mu sprzedać i co właściwie może mu to dać. Wówczas umieszczenie przycisku zakupowego na pierwszym ekranie prawdopodobnie obniżałoby konwersję na stronie internetowej. Możemy przypuszczać, że na użytkownika zadziałałoby to tak, jak prośba o rękę na pierwszej randce.
Dlatego też, zanim podejmiesz decyzję, gdzie umieścić pierwsze CTA na stronie docelowej zastanów się:
- co dokładnie chcesz, żeby użytkownik zrobił,
- jaki główny kanału ruchu trafia na tę stronę docelową (zimny, ciepły, gorący),
- jaki jest stopień skomplikowania produktu (ile rzeczy użytkownik powinien wiedzieć lub sobie uświadomić, zanim zobaczy prośbę o działanie),
- czy Twój produkt kupowany jest impulsywnie, czy racjonalnie.
A jak już znamy odpowiedzi na te pytania, to łatwiej będzie nam określić odpowiednie miejsce na stronie internetowej.
2. Przestrzeń wokół CTA
Przycisk call to action powinien być dobrze wyeksponowany i nie zlewać się z tekstem.

Gdy go tworzysz, zadbaj o „czystą” przestrzeń. Im mniej rozpraszających bodźców i niepotrzebnych informacji wokół, tym lepiej.
3. Tekst przycisku CTA
Tekst przycisku powinien bezpośrednio łączyć się z celem, który chce się osiągnąć. Ale to wcale nie znaczy, że od razu trzeba agresywnie zachęcać użytkownika do pożądanego przez nas działania. Czasem lepsza jest metoda tzw. „baby steps”. Zacząć od niewielkiego zobowiązania, a później zdobywając w kolejnych etapach zaufanie i przychylność użytkownika, prosić o więcej.
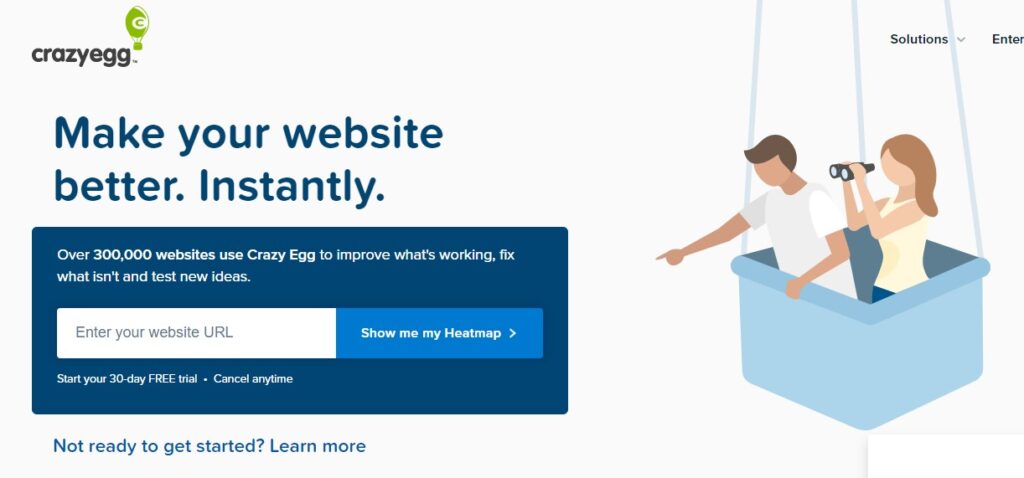
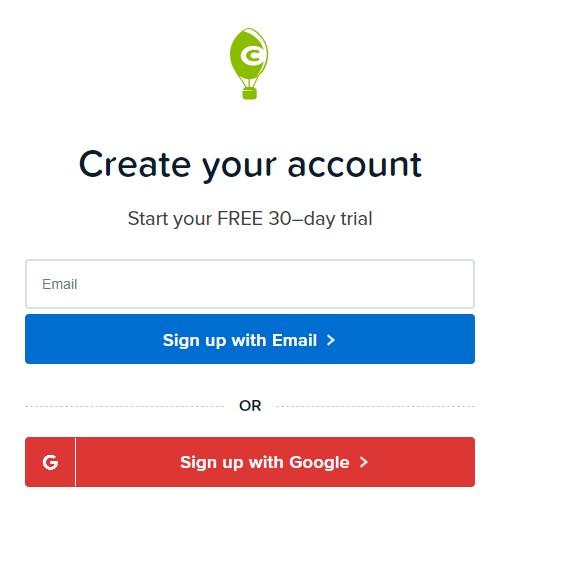
Spójrz jak to robi Crazy Egg. Nie wymaga od użytkownika od razu rejestracji. Daje natomiast obietnicę poprawy skuteczności strony internetowej i potwierdza to społecznym dowodem słuszności. Po czym w CTA kieruje odbiorcę do wygenerowania heat mapy swojej witryny.

Sprytnie wpleciona ciekawość i podjęty pierwszy krok w kierunku optymalizacji konwersji na stronie internetowej sprawią, że z większym prawdopodobieństwem odbiorcy zarejestrują się w kolejnym kroku.

Zatem wybierając tekst na przycisku, koniecznie weź pod uwagę stopień zaangażowania użytkownika.
4. Rozmiar CTA
Nie ma uniwersalnej rady, jakiego rozmiaru powinno być CTA. Ale z całą pewnością projektując wezwanie do działania, warto pomyśleć o użytkownikach przeglądających witrynę w wersji responsywnej.
Dlaczego?
Jeśli wezwanie do działania będzie estetyczne, ale zbyt małe, to niestety użytkownicy mogą mieć problem ze wciśnięciem przycisku.
Zbyt duże wezwanie do działania na stronie, które będzie blisko nagłówka, też może obniżać konwersję, bo użytkownik będzie koncentrował się na przycisku zamiast na treści, która może go przekonać do podjęcia akcji.
Moim zdaniem najlepszym sposobem jest zadbanie o to, żeby było przyciągające wzrok, czytelne, ale też nieprzytłaczające odbiorcy. Reszta to po prostu testy A/B.
Jaki kolor call to action (CTA) jest najlepszy?

Według Dr Mubeen Aslama kolory zmieniają znaczenie obiektów lub sytuacji, z którymi są kojarzone, a preferencje kolorystyczne pozwalają przewidywać zachowania klientów.
Odpowiednie dobranie koloru może zależeć choćby od położenia geograficznego, kultury czy religii. Na przykład kolor pomarańczowy będzie się kojarzył Europejczykom z sygnalizacją świetlną, pracami drogowymi i funkcjami ostrzegawczymi. Zaś Azjatom skojarzy się z duchowością i świętowaniem.
Niektórzy badacze uważają, że reakcje na kolor mają także swoje źródła ewolucyjne. Czerwony już od czasów prehistorycznych kojarzył się z krwią, więc odbiorcy są często bardziej skłonni do zwrócenia na niego uwagi.

Dobór kolorystyki na stronie internetowej może mieć wpływ na postrzeganie cen. Krzykliwe czerwienie i pomarańcze przycisku CTA mogą sprawić, że ludzie zaczną odbierać ceny, jako niższe, niż są w rzeczywistości. Dlatego, że to często kolory zniżek i rabatów.
Psycholog Carlton Wagner doradził właścicielom amerykańskiej sieci barów sprzedających hot dogi dodanie odrobiny koloru pomarańczowego na opakowanie. Uważał, że w ten sposób podkreśli korzystny stosunek jakości do ceny i sprzedaż wzrośnie. Jego hipoteza potwierdziła się i firma odnotowała 7% wzrost sprzedaży.
Jean-Eric Pelet natomiast odkrył, że wyższe poziomy jasności i nasycenia mogą zwiększać intencję zakupu oraz poprawiać pamięć informacji zawartych na stronie internetowej.
Jednak czy jest jakaś sprawdzona recepta, jaki kolor CTA można spokojnie wybrać?
Otóż, nie ma czegoś takiego jak uniwersalny i najlepszy kolor CTA. Przede wszystkim liczy się to, jak kolor CTA zmienia hierarchię wizualną strony i jak wyróżnia się na tle całej reszty. Jednocześnie warto pamiętać, żeby nie wywoływał u odbiorcy zmieszania czy dyskomfortu. Doświadczenie klientów na stronie przecież też jest ważne.
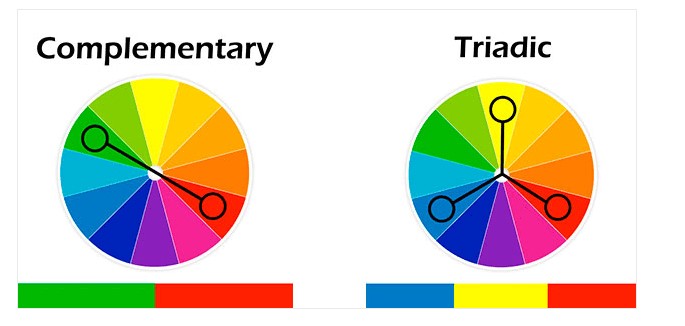
Osobiście przy wyborze koloru przycisku często wykorzystuję koło kolorów.

Dzięki temu narzędziu możesz wybrać swoje kolory na stronie internetowej i spróbować dobrać do nich kolory kontrastujące. Zrób to, a już nigdy więcej nie będziesz musiał się martwić o kliknięcia.
Teoria teorią, ale pewnie chciałbyś poznać nieco więcej konkretnych przykładów. Nie ma sprawy, już podaję!
Sprawdź także: Jak wykorzystać techniki psychologiczne do zwiększenia sprzedaży?
Przykłady testów CTA (call to action) przeprowadzane na użytkownikach witryn internetowych

Czerwony, duży przycisk, z wezwaniem do działania w liczbie pojedynczej konwertuje najlepiej, prawda?
No cóż. Tu można rozbić się o jeden z rodzajów góralskiej prawdy.
Ale absolutnie nie powiem, że to wierutna bzdura… Po prostu jak to w życiu, a już na pewno w marketingu bywa…
…to zależy.
Case study 1. CTA – czerwony vs zielony
Weźmy za przykład eksperyment opisany przez Hubspot.
Firma postanowiła wziąć udział w ulubionej debacie specjalistów CRO – który kolor CTA jest lepszy. Do starcia doszło między silnymi zawodnikami w tej dziedzinie: zielonym i czerwonym. Zielony, jako kolor pozwolenia „śmiało, działaj”, a czerwony „Ej, uważaj, zerknij tutaj”.
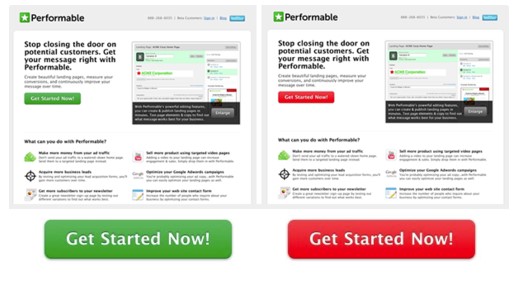
Tak to wyglądało.

Masz już swój typ?
No to lecimy z wynikiem tego eksperymentu.
Zatem firma odnotowała ponad 2000 wizyt na stronie, a narzędzie analityczne rozdzielało ruch pomiędzy dwa warianty i odpowiednio przypisywało konwersje.
Ostatecznie i niepodważalnie wygrał kolor czerwony, odnotowując jednocześnie 21% przewagę w kliknięciach nad kolorem zielonym.
No i pewnie sobie teraz myślisz: Ha! Czyli jednak… Czerwony to mistrz na każdej stronie internetowej! Ale wróć proszę jeszcze na chwilę do obrazu przedstawiającego te dwa warianty. Zauważ, że kolory marki są w zieleniach, stąd też czerwony widocznie lepiej kontrastuje z tym kolorem. Gdyby czerwony był kolorem marki, możliwe, że to właśnie zielony wygrałby w teście.
Case study 2. CTA – zielony vs pomarańczowy
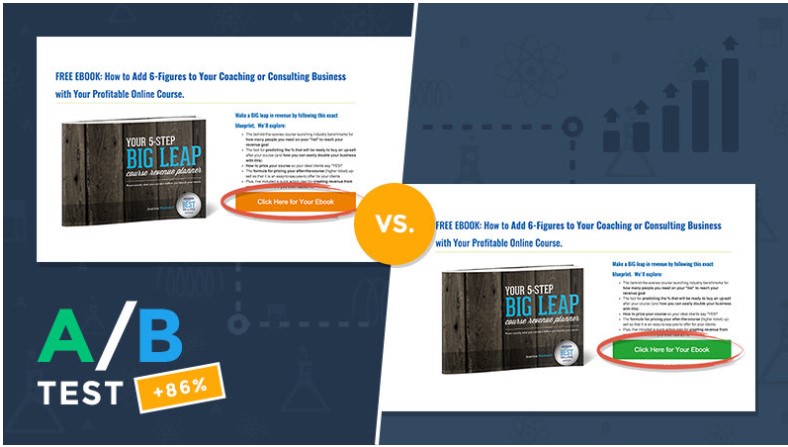
Jeanine Blackwell promując swojego bezpłatnego e-booka postanowiła przeprowadzić test A/B. Udział w eksperymencie wzięły dwa kolory: pomarańczowy i zielony. A zatem dwaj mocni zawodnicy. Jak myślisz, który z nich generował kliknięcia?

Przewaga w konwersji za sprawą samego przycisku była kolosalna. Wyniosła aż 86,41%.
A zwycięzcą okazał się… zielony!
Pomarańczowy podobnie jak czerwony jest jednym z kolorów ostrzegawczych, a mimo wszystko w tym teście poniósł porażkę.
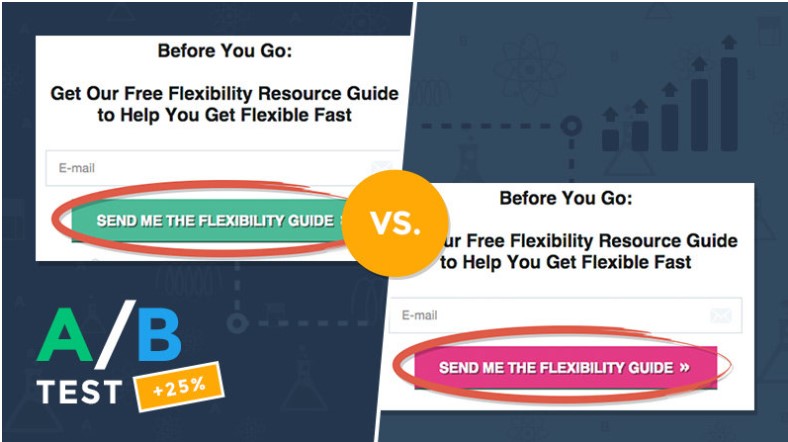
Case study 3. CTA – różowy vs zielony
Marketer Andy Fosset stworzył dwie wersje kolorystyczne call to action dla branży fitness. Jeden z przycisków był różowy, drugi zaś zielony. Można pomyśleć, że skoro ostatnio zielony wygrał, to tu też tak będzie.
Ale przecież nauczyliśmy się już, że to tak nie działa. I trzeba patrzeć na szerszy kontekst, zanim przystąpimy do testów.

W tym przypadku różowy okazał się o 25,4% skuteczniejszy od zielonego.
Podsumowanie
Pewnie sam już widzisz, że dobranie odpowiedniego wezwania do działania nie jest proste. Nie można też powiedzieć uniwersalnie: „ten kolor zawsze się sprawdza”, „ten tekst z pewnością zadziała lepiej”, „większy przycisk to częstsze kliknięcia”. Byłaby to czysta bzdura.
Prawda jest taka, że istotą dobrania skutecznego cta są badania i przede wszystkim zrozumienie odbiorców. To żmudna i pracochłonna praca. Ale jak się przekonałeś, czasem zwykła zmiana koloru może zrobić nawet kilkudziesięcioprocentową różnicę. Warto zatem sumiennie przyłożyć się do tego zadania.